
Desarrollo y publicación de la Web Corporativa carm.es
Manual de estilos v. 1.0
- General
- Texto
- Tablas
- Archivos Multimedia
- Formularios
- Configuración
- Utilidades
Configuración de herramientas de edición
Dreamweaver
Este software permite configurar determinadas opciones para que las páginas y contenidos editados con él se ajusten a parámetros de Accesibilidad.
Además de la herramienta de evaluación de los puntos de verificación de prioridad 1 de las WCAG y la Sección 508, Dreamweaver incorpora en su versión 8 puntos de verificación de prioridad 2 de las WCAG en materia de CSS y accesibilidad.
Creación de sitios Web accesibles Para diseñadores Web usuarios de Dreamweaver que necesiten crear contenido accesible, Dreamweaver ayuda a crear páginas accesibles que incluyen contenido útil para lectores de pantalla y que cumplen las directrices gubernamentales.
Dreamweaver proporciona cuadros de diálogo que le permiten introducir atributos de accesibilidad al insertar elementos de página. Por ejemplo, el cuadro de diálogo para la accesibilidad de imágenes le recuerda que añada texto equivalente para los gráficos. De esta forma, cuando la imagen aparezca en una página para un usuario con discapacidades visuales, el lector de pantalla leerá la descripción de la imagen.
Dreamweaver también incluye un informe de accesibilidad que puede ejecutar para probar si sus páginas o sitios siguen las directrices de accesibilidad
Para probar la accesibilidad de un sitio:
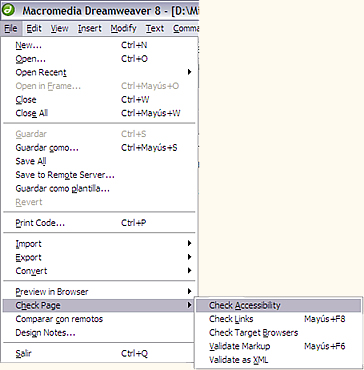
Puede seleccionar Archivo > Comprobar página > Comprobar accesibilidad y el informe aparecerá en el panel Informes de sitios del grupo de paneles Resultados.

Tambien puede realizar esta comprobación mediante la herramienta para elaborar Informes.
Seleccione Sitio > Informes.

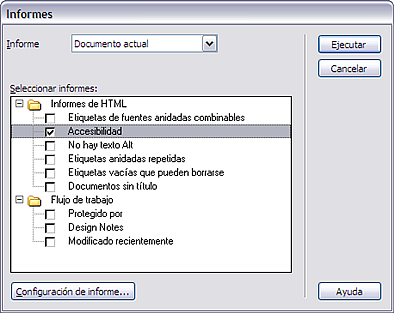
Se abre el cuadro de diálogo Informes.
Seleccione la categoría Comprobar Accesibilidad
Haga clic en Ejecutar para crear el informe.
En función del tipo de informe que ejecute, es posible que se le solicite que guarde el archivo, defina el sitio o seleccione una carpeta (si todavía no ha seleccionado ninguna).
Aparecerá una lista de resultados en el panel Informes de sitios (en el grupo de paneles Resultados).
En el panel Informes de sitios, siga uno de estos procedimientos para visualizar el informe:
Haga clic en el encabezado de columna según el cual desea ordenar los resultados.
Puede ordenar por nombre de archivo, número de línea o descripción. También puede ejecutar varios informes y mantenerlos abiertos.
Seleccione cualquier línea del informe y, a continuación, haga clic en el botón Más info. en la parte izquierda del panel Informes de sitios para ver una descripción del problema.
La información aparecerá en el panel Referencia.
Haga doble clic en cualquier línea del informe para visualizar el código correspondiente en la ventana de documento.
Nota: Si está en la vista Diseño, Dreamweaver cambia la visualización a la vista dividida para mostrar el problema detectado en el código.
Haga clic en Guardar informe para guardar el informe.
Nota: Recuerde que ninguna herramienta de creación puede automatizar el proceso de desarrollo. Para diseñar sitios Web accesibles deberá comprender cuáles son los requisitos de accesibilidad y tomar numerosas decisiones subjetivas sobre cómo los usuarios con discapacidades interactúan con las páginas Web. La mejor forma de garantizar que un sitio Web es accesible consiste en realizar una planificación, un desarrollo, una comprobación y una evaluación deliberadas.
Optimización del espacio de trabajo para el diseño de páginas accesibles
Al crear páginas accesibles, debe asociar información en forma de rótulos y descripciones a los objetos de su página para que el contenido sea accesible a todos los usuarios.
Para ello, active el cuadro de diálogo Accesibilidad de cada objeto para que Dreamweaver solicite la información de accesibilidad al insertar objetos. Puede activar el cuadro de diálogo correspondiente a cualquiera de los objetos de la categoría Accesibilidad en Preferencias.
Para activar los cuadros de diálogo de accesibilidad:
Seleccione Edición > Preferencias (Windows) o Dreamweaver > Preferencias (Macintosh).
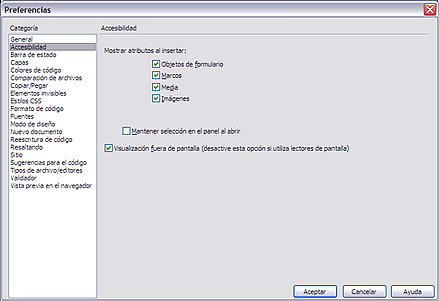
Aparece el cuadro de diálogo Preferencias.
Seleccione Accesibilidad en la lista Categoría de la izquierda.

El cuadro de diálogo Preferencias muestra las opciones de accesibilidad.
Seleccione los objetos para los que desee activar los cuadros de diálogo Accesibilidad.
Nota: Al insertar una nueva tabla, los atributos de accesibilidad aparecen automáticamente en el cuadro de diálogo Insertar tabla.
Haga clic en Aceptar.
Cada vez que seleccione un objeto, un cuadro de diálogo Accesibilidad le solicitará que introduzca etiquetas y atributos de accesibilidad al insertar dicho objeto en un documento.