
Desarrollo y publicación de la Web Corporativa carm.es
Manual de estilos v. 1.0
Accesibilidad en CARM.es
Accesibilidad en CARM.ES
Un sitio web institucional, como es el de la Comunidad Autónoma de la Región de Murcia, debe afrontar la preparación de un web enteramente accesible, cumpliendo al menos con el nivel de prioridad 2 (nivel AA) establecido por los organismos competentes W3C y WAI. En cualquier caso, el nuevo portal de la CARM se ha orientado a cumplir con la AAA (o triple A; máximo nivel de los 3 propuestos por el W3C y la WAI).
Para asegurar esta adecuación a las pautas de accesibilidad procedemos a enumerar una serie de recomendaciones clasificadas por tipos de datos.
Textos
Asegúrese que toda la información transmitida a través de los colores también esté disponible sin color, por ejemplo mediante el contexto o por marcadores.
Identifique claramente los cambios en el idioma del texto del documento y en cualquier texto equivalente (Por ejemplo, leyendas).
Organice el documento de forma que pueda ser leído sin hoja de estilo. Por ejemplo, cuando un documento HTML es interpretado sin asociarlo a una hoja de estilo, tiene que ser posible leerlo.
Asegúrese de que los equivalentes de un contenido dinámico son actualizados cuando cambia el contenido dinámico.
Hasta que las aplicaciones de usuario permitan controlarlo, evite provocar destellos en la pantalla (<blink>texto parpadeante</blink>).
Utilice el lenguaje apropiado más claro y simple para el contenido de un sitio.
Uso de tablas
En las tablas de datos, identifique los encabezamientos de fila y columna. Para las tablas de datos que tienen dos o más niveles lógicos de encabezamientos de fila o columna, utilice marcadores para asociar las celdas de encabezamiento y las celdas de datos.
Evite, en la medida de lo posible, emplear tablas para la maquetación y/o estructuración de las páginas. Si no fuera posible evitar su uso, es obligatorio proporcionar información de accesibilidad a estos elementos, con el uso de los tags (etiquetas) adecuados. Por ejemplo:
[...]<table width="95%" align="center" cellpadding="0" cellspacing="4"
title="Tabla de Archivos Multimedia"
summary="Tabla con la relación de Archivos Multimedia clasificados por Categoría, fecha y tipo de archivo (audio, video e imágen)">
<tr align="right">
<td colspan="4">
<h6>Leyenda >> <img src="images/ch_video.gif" alt="Archivo de Video" width="28" height="37" align="absmiddle" /> Video <img src="images/ch_audio.gif" alt="Archivo de Audio" width="26" height="37" align="absmiddle" /> Audio <a href="#"><img src="images/ch_imagen.gif" alt="Archivo de Imagen" width="33" height="37" align="absmiddle" /></a> Imagen <a href="#"><img src="images/ch_general.gif" alt="Archivo general" width="29" height="37" align="absmiddle" /></a> General
</h6></td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
<tr class="ficha">
<th>Tipo</th>
<th>Nombre</th>
<th width="60" nowrap="nowrap">Fecha</th>
<th width="80" nowrap="nowrap">Acción</th>
</tr> [...]
Imágenes y Gráficos
Proporcione un texto equivalente en todo elemento gráfico* mediante las etiquetas ALT para aquellos usuarios que tengan deshabilitado este tipo de contenido o no puedan visualidarlo u oirlo por otros motivos.
Se deben evitar, en la medida de lo posible, las animaciones pero si las hay deben detenerse después de ejecutarse unas cuantas veces. Únicamente son recomendables las animaciones para: Visualizar estructuras tridimensionales; atraer la atención; Mostrar continuidad en las transiciones.
El uso del video debe minimizarse limitándose a ser complemento del texto y de las imágenes. En general, es mejor utilizar imágenes 2D que 3D. El uso de 3D es apropiado para visualizar objetos que necesiten ser entendidos en su forma lógica.
*( imágenes, representaciones gráficas del texto, mapas de imagen, animaciones, applets java, scripts, imágenes usadas como viñetas en las listas, espaciadores, botones gráficos, archivos de audio y vídeo).
Contenido Multimedia
Los archivos multimedia superiores a 50 KB necesitan un aviso de tamaño. En general todos los archivos descargables deben llevar su tamaño, aunque sea en el texto alternativo.
La animación es buena para: Visualizar estructuras tridimensionales; atraer la atención; Mostrar continuidad en las transiciones.
Hasta que las aplicaciones de usuario puedan leer automáticamente el texto equivalente de la banda visual, proporcione una descripción auditiva de la información importante de una presentación multimedia. Para toda presentación multimedia tempodependiente (vídeos, animaciones, etc.) sincronice alternativas equivalentes (subtítulos o descripciones) con la presentación.
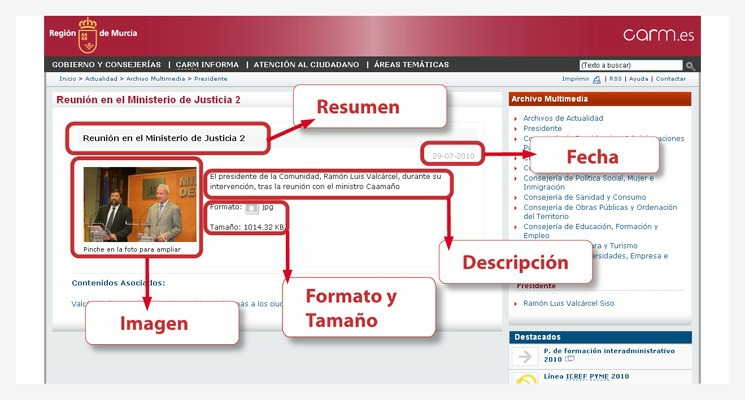
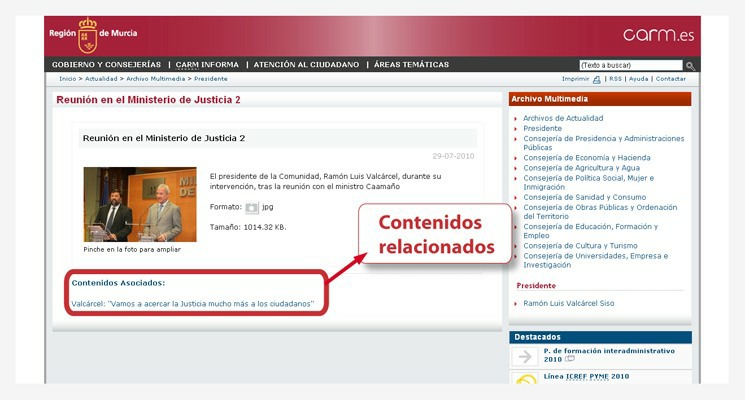
Recuerde que en el portal existe un apartado específico para este tipo de contenido, en el que el usuario sabrá en todo momento el tipo de archivo que va a ver u oir, su tamaño y la la descripción de cual es su contenido.



"Applets" de java y "scripts"
Asegúrese de que las páginas sigan visualizandose cuando scripts, applets u otros objetos de programación estén deshabilitados. Si esto no es posible, proporcione información equivalente mediante elementos HTML accesibles (title, alt, longdesc, etc).
A la hora de abrir ventanas emergentes piense en cómo podría presentar la información sin éste método. Si aun así es necesario usarlo, emplee correctamente el código:
<a href="/supagina.htm" target="ventana" onClick="window.open(this.href, this.target, 'width=400,height=400'); return false;">Lanzar ventana</a>
Con ello evitará problemas de accesibilidad para aquellas personas que tengan deshabilitado javascript, ya que se abrirá una nueva ventana igualmente, aunque no con el tamaño y características definidas en el script.
Evite también el uso de scripts de redireccionamiento automático o actualización, en su lugar, informe al usuario del cambio en la ubicación de la información, o consulte la posibilidad de configurar el servidor para que ejecute esta posibilidad.
Formularios
Consulte el apartado relativo al formato de los formularios para conocer las características técnicas y de accesibilidad a éste respecto.
Guía breve para crear sitios web accesibles *
Imágenes y animaciones: Usar texto alternativo (atributo alt) para describir la función de los elementos visuales tales como fotografías, gráficos, etc.
Mapas de imagen: Usar mapas de cliente y texto alternativo para las zonas activas.
Multimedia: Facilitar tanto subtítulos como la trascripción de los ficheros de sonido, descripción de los vídeos y versiones accesibles en el caso de usar formatos no accesibles.
Enlaces de hipertexto: Usar texto que tenga sentido cuando se lea fuera de contexto. Por ejemplo, no usar "pincha aquí".
Organización de las páginas: Será importante la utilización de encabezados (H1, H2, H3,...), listas, una estructura consistente así como el uso de hojas de estilo en cascada (CSS) para la maquetación y estilo, donde sea posible.
Gráficos de datos: Utilizar el atributo longdesc para establecer un archivo de descripción del gráfico.
Scripts, applets y plug-ins: Procurar ofrecer alternativas accesibles en el caso de que las características activas no sean accesibles o no tengan soporte.
Marcos (Frames): Etiquetar con los atributos title o name.
Tablas: Realizarlas de manera que se puedan leer línea a línea e incluir un resumen. Evitar el uso de tablas para dar formato a las páginas.
Revisar el trabajo: Validar el código HTML y usar herramientas de evaluación y navegadores sólo-texto para verificar la accesibilidad.