
Desarrollo y publicación de la Web Corporativa carm.es
Manual de estilos v. 1.0
Textos
Tamaño y tipo de fuentes
El tipo establecido por defecto del portal es Verdana (se especifica Arial, Helvetica o sans-serif para los usuarios que no dispongan en su sistema de esta tipografía). En la hoja de estilo se define con el 215% el tamaño de fuente predefinido, estableciendo porcentajes sobre éste para los distintos elementos textuales. Sin embargo, mediante la utilidad del navegador, o por medio del teclado, podemos aumentar el tamaño de fuente [Ctrl + +] o disminuirlo [Ctrl + -], variándolo para ajustarlo a las preferencias del usuario.
Como norma general se recomienda no emplear aumentar o disminuir los tamaños de letra en el editor html del gestor, y usar en su lugar la estructuración con títulos, listados UL (lista de viñetas) o OL (lista numerada)
Si aun así necesita variar los tamaños empleados por defecto, no utilice tamaños fijos (píxeles o puntos) para las fuentes. Es preferible utilizar porcentajes u otras unidades relativas como "ems".
Los tamaños de los encabezamientos están fijados en unidades relativas (%) en la hoja de estilo y son los siguientes:
- h1: 215% del tamaño por defecto
- h2: 1.9em
- h3: 150% / 120%
- h4: 1.4em
- h5: 1.1em
- h6: 1em
Categorización de los textos
Se establecen cuatro niveles de categorización del texto html, en cuanto a su nivel de importancia: títulos primarios, títulos secundarios, títulos de tercer orden y por último, el texto plano o texto de cuerpo. Veamos cómo aplicar los estilos CSS que acabamos de mencionar a cada uno de ellos:
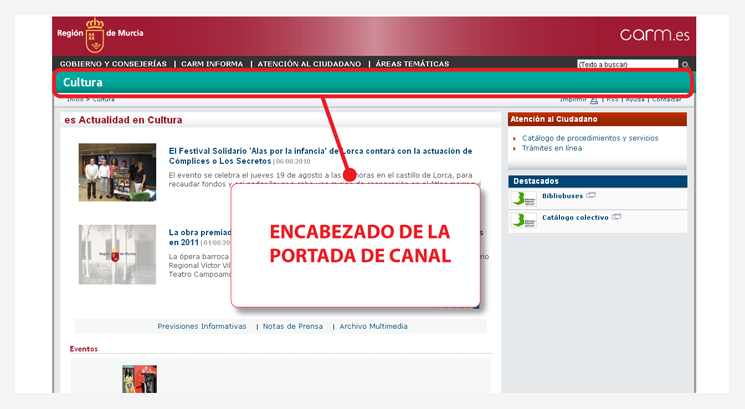
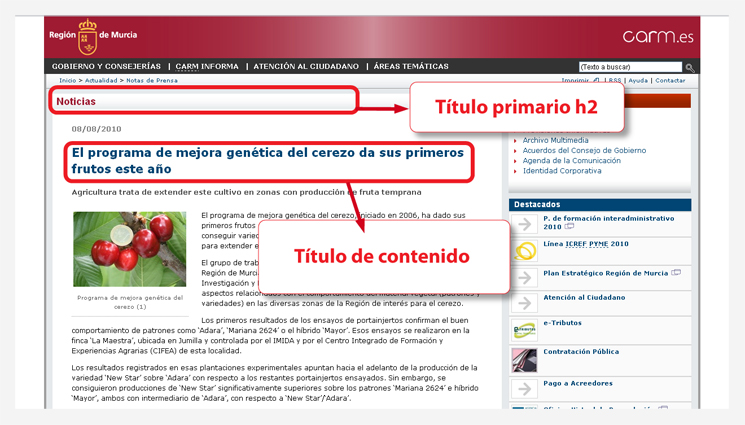
Títulos primarios
Los Títulos primarios son los de mayor importancia visual y semántica, en nuestro web. A nivel de html comprenden las etiquetas H1 y H2, que están reservadas para el encabezamiento de la página, constituyendo el identificativo de la sección o canal en la que nos encontremos. El H1 es usado para el caso de encabezamiento de un canal, y el H2 para el resto de contenidos.

Títulos secundarios
Puesto que los h1 y h2 están reservados a Títulos de canal o sección y contenido, el Título html más relevante que usaremos es el H3:

Títulos de tercer orden

Texto de cuerpo
El estilo que va a llevar el texto de cuerpo o texto plano, es decir, todos los textos que no son títulos, nombres de cajas de formulario, explicaciones, etc. y están representados en párrafos.
El código quedaría así:
<p> Duis aute irure dolor ut enim ad minim veniam, ullamco laboris nisi. Excepteur sint occaecat eu fugiat nulla pariatur. Consectetur adipisicing elit, ut aliquip ex ea commodo consequat.</p>