
Desarrollo y publicación de la Web Corporativa carm.es
Manual de estilos v. 1.0
- Textos
- Imágenes
- Formularios
- Hipervínculos
- Colores y Fondos
Hipervínculos
Se contemplan dos tipos básicos de hipervínculos de texto:
Hipervínculos de menú
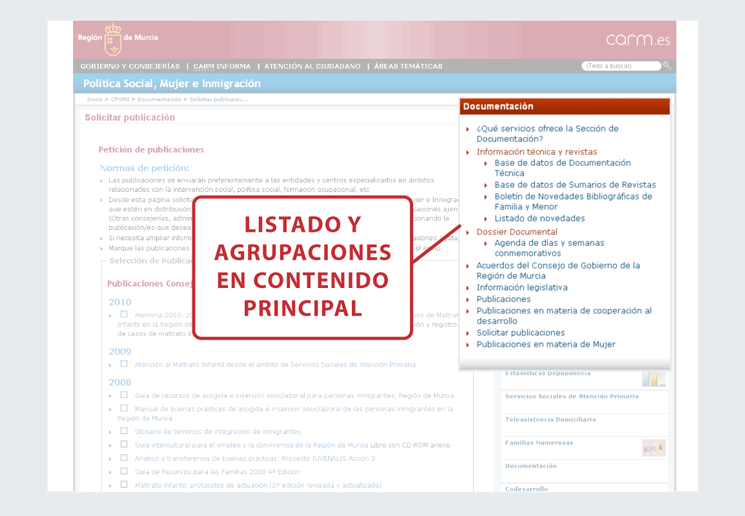
Son los textos del menú derecho en las páginas de segundo nivel, que conforman el menú secundario de navegación. Estos textos llevan el estilo aplicado listadoMenuDerecha.
En el caso de que el contenido que se muestre en ese momento disponga de un menu propio asociado, este se muestra a modo de submenú inmediatamente dejado del menú de items hermanos. Este submenú o menu hijo se mostrará con el estilo listadoMenuDerechaAgrupacion, y también serán hipervínculos.

Hipervínculos de contenido
En las páginas de segundo nivel, en la zona de contenido (con fondo blanco), los hipervínculos siempre llevarán aplicado el estilo por defecto para enlaces, es decir, se visualizarán en color azul oscuro y sin subrayado. Identifique claramente el objetivo de cada vínculo mediante la etiqueta "title".
Ejemplo:
Para ampliar información sobre accesibilidad, visite los sitios web de los organismos reguladores: <A HREF="http://www.w3c.org" title="Web del World Wide Web Consortium" target="_blank">W3C</a> y <A HREF="http://www.w3.org/WAI/" title="Web de la Iniciativa para el Web Accesible" target="_blank">WAI</a>.
En la hoja de estilos del portal no existe una definición concreta para los enlaces visitados, así pues, éstos se mostrarán de la manera en la que el usuario lo tenga establecido en las preferencias de su navegador (usualmente ). Para aquellos casos en que el usuario deba saber qué páginas o secciones ha visitado ya, se proponen este color:
Color: ![]() ; código: #999999
; código: #999999
Este color sólo se emplearía para los hipervínculos visitados. El color de vínculo activo se mantendría el original definido en las preferencias del navegador del usuario, que habitualmente es rojo.
Normalmente, usted podrá censar estos enlaces a contenidos propios de la web desde el gestor, desde la opción de menus, sin embargo, cabe la posibilidad de que necesite emplear directamente el código de estos menus de enlaces, éste sería:
<UL CLASS="listadoMenu">
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Presidencia y Administraciones Públicas</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Economía y Hacienda</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Agricultura y Agua</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Sanidad y Consumo</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Obras Públicas y Ordenación del Territorio</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Educación, Formación y Empleo</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Cultura y Turismo</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Universidad, Empresa e Investigación</A>
</LI>
<LI><A HREF="#" TITLE="descriptivo de dónde nos lleva el enlace">Consejería de Justicia y Seguridad Ciudadana</A>
</LI>
</UL>
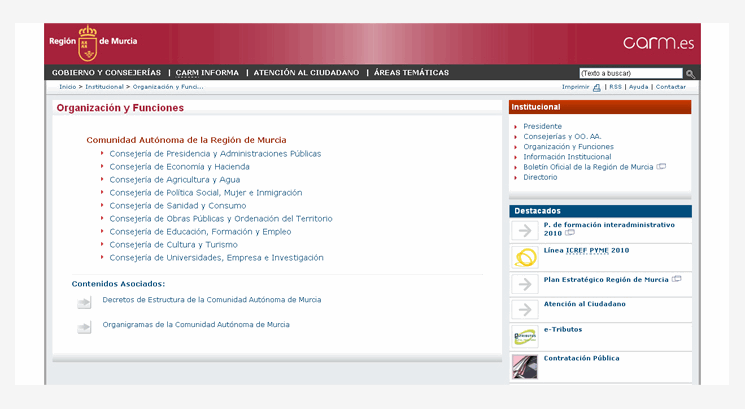
Que dará como resultado un listado de enlaces con este aspecto:

Es importante destacar que este listado de contenidos, es decir, de enlaces a contenidos del sitio de la CARM, atiende a la clasificación HTML de listado, especificada mediante la etiqueta de lista no numerada <UL>, y cada uno de los elementos del listado está incluido en su etiqueta <LI></LI> tal y como se hace normalmente al realizar un listado en html. La única variación, pero imprescindible, puesto que le proporciona el formato específico, es el atributo class, que como hemos visto se incluye en la declaración de la lista no numerada: <UL CLASS="listadoMenu"> .
Pop-ups o ventanas emergentes
Procure no usar vínculos a ventanas de tipo emergente (popups), pero si ha de hacerlo, emplee siempre el código correcto:
<A HREF="/supagina.htm" TARGET="ventana" onClick= "window.open(this.href, this.target, 'width=400, height=400'); return false; "onKeypress="window.open(this.href,this.target,'width=400,height=400'); return false; "Title="Este enlace se abre en una ventana nueva">Lanzar ventana</a>
De esta forma se evitan una serie de problemas que genera el uso de javascript para abrir páginas en ventanas emergentes, como por ejemplo la imposibilidad de visualizar la página para aquellos navegadores que tengan deshabilitado javascript, o que dichas páginas sean imposibles de censar por un búscador, etc. Además, mediante title u otro elemento, debemos avisar al usuario de que el enlace en cuestión se abrirá en una nueva ventana.