
Desarrollo y publicación de la Web Corporativa carm.es
Manual de estilos v. 1.0
- Textos
- Imágenes
- Formularios
- Hipervínculos
- Colores y Fondos
Imágenes
Atributos y Tamaño de las imágenes
Tal y como se especifica en el Manual de Usuario del Gestor de Contenidos, todas las imágenes que se introducen en el sistema, pueden usarse para ser asociadas a cualquier contenido o visualizarse de manera individual.
El Gestor de contenidos prepara de manera automática varios tamaños de imagen para su uso en los distintas páginas del portal, de tal manera que en los listados de noticias, listados de las galerías de imagen, etc. éstas se representan en su tamaño inferior (75 pixels de ancho o largo según corresponda a una imagen horizontal o vertical)
En la vista de detalle de estas noticias, notas de prensa, etc. veremos el tamaño intermedio de imagen (140 pixels) y en una página de contenido simple, se mostrará el tamaño mayor (200 pixels)
Tamaño pequeño: listados


Imágenes en Contenidos simples


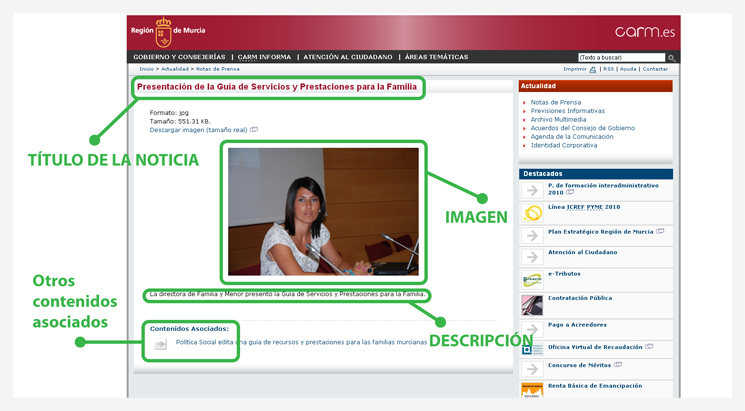
Existe la posibilidad para el usuario de visualizar una imagen a su tamaño completo original, sea cual sea, con tan sólo pulsar sobre la imagen en la página de detalle de un noticia, nota de prensa, o en su caso en una página de contenido simple. Esta ampliación a tamaño original se muestra en una ventana de contenido independiente preformateada con una plantilla por defecto con el siquiente formato:

Vista de un contenido de tipo imagen.
En este ejemplo se han utilizado las imágenes como contenidos autónomos de una galería de fotos, pero también pueden utilizarse para ser asociadas a cualquier otro tipo de contenido y aun así éstas tendrán disponible la ampliación a su tamaño orginal (con el que se incluyó en el gestor de contenidos).
Al censar una imagen, no olvide introducir en el gestor el texto alternativo que se mostrará en el navegador nos situemos encima de la imagen con el ratón. Este texto es además el que las personas invidentes escucharán a través de su lector, también el que verán aquellas personas que por cuestiones de rapidez u otras prefieran navegar con la carga de imagenes deshabilitada, por lo que no debe obviarse.
Pie de las imágenes
Las imágenes que acompañan los textos planos, como en páginas de contenido simple, o en el caso de noticias, etc. Van acompañadas de un pie de imagen para el que el gestor emplea el nombre corto dado al introducir el elemento. Tenga esto en cuenta a la hora de redactarlo, puesto que no es un texto "poco útil" o de "relleno", sino todo lo contrario, ya que será lo que se muestre en casos como éste, en el que sea necesario describir brevemente cual es el contenido de la imagen.
Imágenes empleadas en el diseño gráfico y maquetación de las plantillas
A continuación presentamos una relación de imágenes que se utilizan como de forma general para las plantillas de contenido que usted habrá de usar:
Títulos de encabezados
Áreas Temáticas

Atención al Ciudadano

Consejería de Presidencia y Administraciones Públicas

Consejería de Economía y Hacienda

Consejería de Educación, Formación y Empleo

Consejería de Cultura y Turismo

Consejería de Agricultura y Agua

Consejería de Sanidad y Consumo

Consejería de Política Social, Mujer e Inmigración

Consejería de Obras Públicas y Ordenación del Territorio

Consejería de Universidades, Empresa e Investigación

Consejería de Justicia y Seguridad Ciudadana

Bullets en listados de elementos no ordenados (UL)
 Actualidad
Actualidad
 Gobierno y Consejerías
Gobierno y Consejerías
 Atención al Ciudadano
Atención al Ciudadano
 Áreas temáticas
Áreas temáticas
Nombres de sección en los paneles de las portadas (Home y Canales)
CARM Informa
Gobierno y Consejerías
Atención al Ciudadano
Áreas Temáticas
Formatos recomendados de imagen
En general, y aunque en ocasiones los navegadores pueden visualizar otros formatos, lo más conveniente es usar imágenes en formato .GIF o .JPG para su publicación en el portal. Asímismo, las últimas versiones de los navegadores permiten visualizar los formatos de imágenes más estandarizadas, como puede ser el formato .PNG. Las imágenes necesarias para el desarrollo gráfico del site han sido generadas en estos formatos .GIF, .PNG y .JPG.
El gestor de contenidos realizará la conversión adecuada a estos formatos, si bien, es necesario observar unas sencillas pautas a la hora de generar las imágenes que se incluirán el en web de la CARM:
Cuando las imágenes son fotografías el formato más adecuado es JPEG, con una compresión que consideramos como aceptable al 70%. No recomendamos compresiones más severas —porcentajes inferiores— porque la pérdida de calidad en la imagen empezaría a ser notable.
Para iconos, gráficos e imágenes que sólo lleven colores planos (sin degradados ni efectos de volumen), lo más recomendable es un GIF con una indexación que respete una calidad suficiente de la imagen, nunca superior a 128 colores indexados, para que el tamaño en Kb no sea excesivo.
Si respetamos estas sencillas reglas de formatos de imagen conseguiremos una calidad mayor y que los archivos sean más pequeños y por lo tanto su carga en las páginas sea más rápida, mejorando la usabilidad de nuestro sitio web.
Imágenes animadas
No se recomienda utilizar imágenes animadas ya que, en principio, no son necesarias para facilitar la comunicación en el site.
En el caso de que hubiera que incluir imágenes animadas en el futuro, nunca han de ser más de 2 en la misma página, por motivos de peso de la página y para evitar la distracción del usuario.
Empleo y normativa sobre banners
Las características de site institucional y con una clara vocación de atención al usuario que presenta el site de la CARM, desautorizan por completo el uso de banners u otros elementos modulares para incrustar publicidad externa en las páginas.
Por lo tanto, no existen espacios reservados para banners en nuestra propuesta.
Otros formatos multimedia (Sonido, video, flash, ...)
Dada la adecuación del web a las pautas de accesibilidad relatadas en el apartado correspondiente, no se recomienda el uso de formatos plug-in (Flash, java aplets, etc.) para transmitir información, al menos no como elemento central de información, aunque puede ser útil para acompañar o ampliar la información presentada. En caso de que su uso fuera necesario o deseado, se observarán cuidadosamente los métodos de generación de contenidos accesibles.
Los archivos multimedia superiores a 50 KB necesitan un aviso de tamaño. En general todos los archivos descargables deben llevar su tamaño, aunque sea en el texto alternativo.
La animación es buena para: Visualizar estructuras tridimensionales; atraer la atención; Mostrar continuidad en las transiciones.
Hasta que las aplicaciones de usuario puedan leer automáticamente el texto equivalente de la banda visual, proporcione una descripción auditiva de la información importante de una presentación multimedia. Para toda presentación multimedia tempodependiente (vídeos, animaciones, etc.) sincronice alternativas equivalentes (subtítulos o descripciones) con la presentación.